Tarjetas inteligentes en Home Assistant

Para que el contenido de una tarjeta del panel de control de Home Assistant sea dinámico y potenciar toda su funcionalidad, la forma más sencilla es mediante el uso de auto-entities. Aquí dejo la forma de realizarlo.
El objetivo de hoy es sencillo, conseguir que la tarjeta que me muestra el estado de la batería de todos los equipos que utilizo en la domótica de casa se muestre ordenada según la batería disponible de cada uno de los equipos. Para esto voy a hacer uso de auto-entities.
Instalación de auto-entities
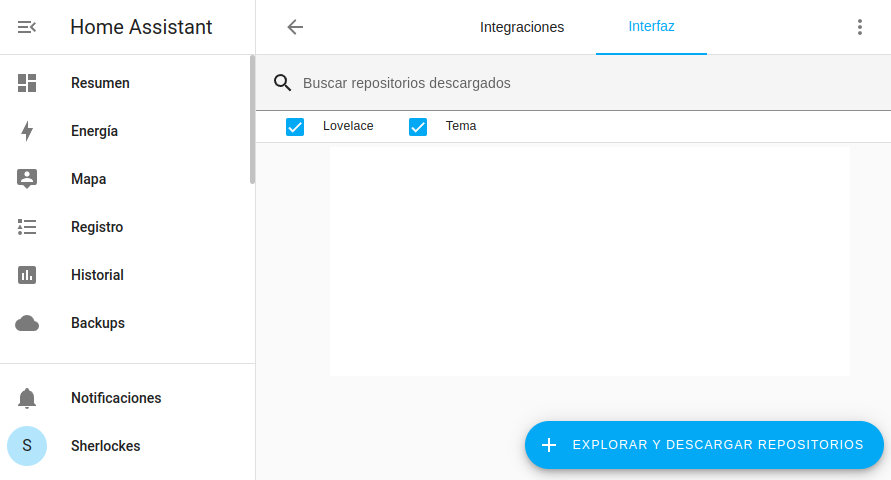
Gracias a HACS la instalación de auto-entities se realiza de forma muy sencilla. Accederemos al panel de control de HACS posteriormente el menú “Interfaz” y usaremos el botón de abajo “Explorar y descargar repositorios”

Buscaremos “auto-entities” en el cuadro de diálogo de la lupa e instalaremos la ultima versión disponible.
Tras la instalación he tenido algún problema a la hora de incluir nuevas tarjetes, no tengo claro si hay que refrescar el navegador o acceder a Dashboard Resources y actualizar el módudo de javascript correspondiente a “auto entities”.
Tarjeta de baterías
Editamos el panel de control que deseemos y añadimos una nueva tarjeta mediante el botón "

Y este es el código que tengo incluido para añadir y ordenar todos los niveles de batería que tengo disponibles en Home Assistant
type: custom:auto-entities
show_empty: false
card:
type: entities
title: Estado de baterías
show_header_toggle: false
filter:
include:
- entity_id: '*battery_level*'
- entity_id: '*_power*'
- entity_id: '*_battery'
- entity_id: '*_bateria'
exclude:
- entity_id: '*power_factor*'
- entity_id: '*power_status*'
- entity_id: '*_battery_power*'
sort:
method: state
reverse: false
ignore_case: false
numeric: true
He utilizado los filtros “include” y “exclude” para añadir o quitar las distintas entidades disponibles según e nombre de la entidad. Además, también está ordenado en modo numérico según el estado de cada una. El resultado es el siguiente.

Tarjeta de luces encendidas
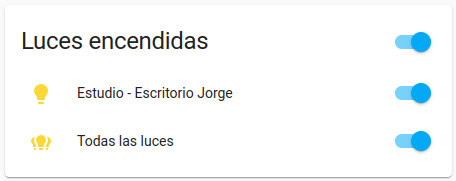
Otro uso interesante que he encontrado para auto-entities es la creación de una tarjeta de luces encendidas. En esta tarjeta se mostrarán sólo las luces que tenga encendidas en casa gracias a este simple código.
type: custom:auto-entities
show_empty: false
card:
type: entities
title: Luces encendidas
filter:
template: |
{% for light in states.light %}
{% if light.state == "on" %}
{{ light.entity_id}},
{% endif %}
{% endfor %}
Con una simple plantilla se añaden a la tarjeta únicamente las luces (states.light) que están encendidas (light.state == “on”). Además gracias a la línea show_empty: false la tarjeta sólo se muestra cuando hay alguna luz encendida. Este el el aspecto de la tarjeta.

Seguramente esta herramienta sea útil en muchas ocasiones, intentaré adjuntarlas aquí.